Change the look of the main menu
 zar3x
✭
zar3x
✭
Hi there.
I'm doing my own theme. But i have a little problem. I want to add some things to the menu.
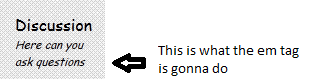
I have added "#banner ul li a em", to my custom.css and what i want it to do is that I can add some description on what you can do on activity.
I really don't how to describe it so i post a image to to show you how i mean.
But when I'm trying to add it to the menu is just been showed on the left side instead of under it.
So i wonder how I will do this?
0


Comments
I solved it by my self. The thing was that I have to go in to the core files, and add the tag into the links. But now it's working just fine
@zar3x
Edtiing core files is really not what you should be doing.
Normally, anything you need to be done can be done via your custom theme, either via css or default.master.
Changes to core files will be lost if you update Vanilla.
@whu606
yeh i know, but i have tried everything i can think of and google around allot. but i can't find how to do this any other way then add the to the core.
Do you know any other way?
Your answer is either theme hooks or Javascript. Theme hooks lets you hook into Garden and alter the functionality/markup/you name it of Vanilla while Javascript lets you alter stuff like markup on the client side. Just say the word and I'll provide you with some more details!
Kasper Kronborg Isager (kasperisager) | Freelance Developer @Vanilla | Hit me up: Google Mail or Vanilla Mail | Find me on GitHub
@kasperisager
That with hooks sounds like a good idea some more info about that? or a link or something where i can read about it
some more info about that? or a link or something where i can read about it 
Great! Theme hooks it is. Let's take it by example: https://github.com/kasperisager/VanillaBootstrap/blob/v2.1b-2.1/class.themehooks.php
This is the theme hooks file for my Vanilla Bootstrap theme. We'll use this part of the file as our example:
public function DiscussionController_BeforeFormButtons_Handler($Sender) { if (C('Garden.InputFormatter') == 'Markdown') echo '<span class="MarkupHelp hidden-phone hidden-tablet">You can use <b><a href="http://en.wikipedia.org/wiki/Markdown">Markdown</a></b> in your post</span>'; if (C('Garden.InputFormatter') == 'BBCode') echo '<span class="MarkupHelp hidden-phone hidden-tablet">You can use <b><a href="http://en.wikipedia.org/wiki/BBCode">BBCode</a></b> in your post</span>'; if (C('Garden.InputFormatter') == 'Html') echo '<span class="MarkupHelp hidden-phone hidden-tablet">You can use <b><a href="http://htmlguide.drgrog.com/cheatsheet.php">Simple Html</a></b> in your post</span>'; }This bit of code adds a small "markup-helper" text before the draft/submit buttons on the comment form in discussions. What it basically does, is hook into the
DiscussionController_BeforeFormButtons_Handler()event and output a bunch of HTML (this could be your em tag) based on the input formatter used. To get a full list of events you can hook into, use the Eventi plugin (http://vanillaforums.org/addon/eventi-plugin). This will show you each and every event in Vanilla so you easily find out which one to use to insert the em tag where you'd like it to be.What you need to do, is create a custom theme and add a file called
class.themehooks.phpto the root directory of your theme. In this file, you'll probably want to put something like this:<?php if (!defined('APPLICATION')) exit(); class [Name of your theme]ThemeHooks implements Gdn_IPlugin { public function [The event you found using the Eventi plugin]($Sender) { echo "<em>Here you can ask questions</em>"; } public function Setup() { return TRUE; } public function OnDisable() { return TRUE; } }Kasper Kronborg Isager (kasperisager) | Freelance Developer @Vanilla | Hit me up: Google Mail or Vanilla Mail | Find me on GitHub
I think I finally realized what you're trying to do though and theme hooks probably isn't the easiest way to do it... Let me know if it works out though! If not, we'll do something different.
P.S. I gotta get some sleep now, but in case it doesn't work out and you want to try Javascript instead, here's what you need to do:
Create a file called
custom.jsin your current theme'sjsdirectory (if the folder is not there, create it). If the file already exists, simply edit the existing one. Now add something like this tocustom.js:jQuery(function() { $("#banner ul li a[href*='discussions']").append("<em>Here you can ask questions</em>"); });This targets the menu item that contains
dicussionsin its link and appends it with youremtag. Neat and easy!Kasper Kronborg Isager (kasperisager) | Freelance Developer @Vanilla | Hit me up: Google Mail or Vanilla Mail | Find me on GitHub
hi @kasperisager
well i look at them both just know. And i think javascript is the easiest way to do this. So thx allot I'm gonna try them out know. And i will come back to you when i have tried this
I'm gonna try them out know. And i will come back to you when i have tried this 
@kasperisager
I tried the javascript out and it's works great so thx for the help
so thx for the help  :D
:D
@kasperisager
Do you know how to add a current class to? i may think it could to with something like this in javascript?
I mean like when you click on a menu link, you go to that site. I want to have it so you can see in the menu that you are there.
Never mind. I found it, it was the Selected tag
Cool, glad it worked out!
Kasper Kronborg Isager (kasperisager) | Freelance Developer @Vanilla | Hit me up: Google Mail or Vanilla Mail | Find me on GitHub