CSS question - Want Wider Body on Main Page
 kirkpa31
✭✭
kirkpa31
✭✭
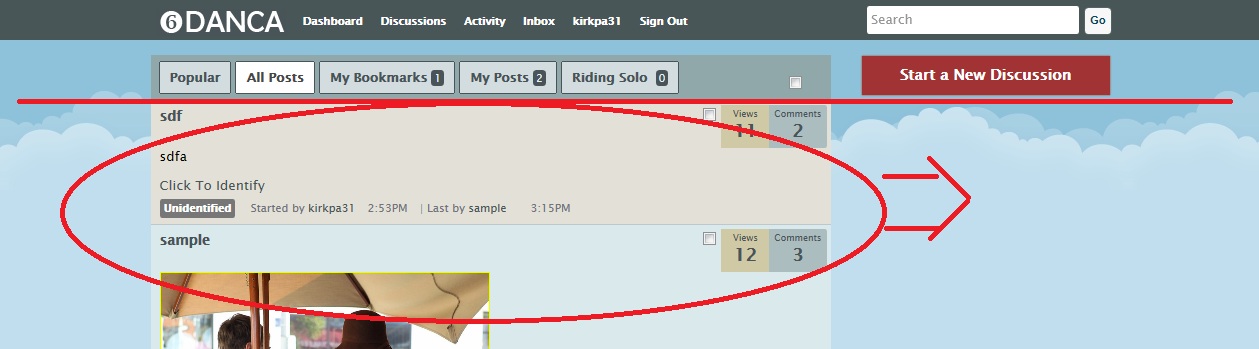
In the screenshot I want to widen the discussion body to basically take up the entire page while having the "Start a New Discussion button remain on top.
How is this possible within CSS? I've been playing around and cannot get it to come out the way I'd like. Thanks.

0


Comments
-
Changing this code within /dashboard/design/style.css widens it the way I would like. But it hides over the "Start a New Discussion" button.
#Content { float: left; width: 880px; margin: 0 0 40px; }Looks like this:
that is because the discussion button is in the Panel, when you make the Content wider it pushes the Panel down. What did you think was going to happen? What is what you want to do?
❌ ✊ ♥. ¸. ••. ¸♥¸. ••. ¸♥ ✊ ❌
@vrijvlinder, sorry I was having a brain fart, I've styled it correctly now.
lol @ brain fart
There was an error rendering this rich post.
May I ask how you accomplished this with this theme, sir?
well , with the use of the handy tool called firebug or similar of course
❌ ✊ ♥. ¸. ••. ¸♥¸. ••. ¸♥ ✊ ❌
Most likely, one could accomplish that by changing the float and margin properties of the content frame and sidebar frame.
Add Pages to Vanilla with the Basic Pages app