Apply CSS to Custom Pages? - Shift Content Over
 kirkpa31
✭✭
kirkpa31
✭✭
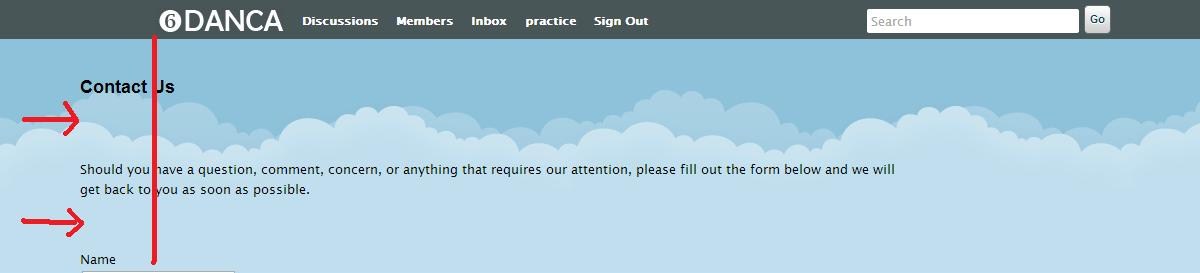
Created this "contact" page through Custom Pages plugin. Is it possible to shift the content of the page over a bit by creating a custom.css? There currently is no .css file within Custom Pages plugin. Want to shift it over to the red line, but not shift the content of the rest of the forum.

It's like this b/c I've widened the content of my forum through /applications/dashboard/design/style.css and through the custom.css, increasing pixels in #body and #content.
0


Comments
First mistake:
you have been here long enough to know by now that the place for all the css edits is done in the custom.css , why? because if you change themes your changes will affect those too in case you want to change and you will have to edit that file again, plus if you update your changes will be gone bye bye.
Second Mistake:
what body and what content ? every page is a body and each has it's content area.
First you need to find out what body it is you are working on;
body.Plugin.CustomPages ?
Third mistake, you supplied no link to view the problem.
❌ ✊ ♥. ¸. ••. ¸♥¸. ••. ¸♥ ✊ ❌
Sorry, I should have been more specific:
I changed the style.css below:
#Content { float: left; width: 880px; margin: 0 0 40px; }But will reset that and edit the custom.css as you have suggested.
within the custom.css, I made this change to widen the body:
#Body { width: 1100px; text-align: left; margin: 50px auto 55px; }Thought the attached image was enough, but link to contact page is: http://idenitties.com/contact
Could I add something as simple as:
$Sender->AddCssFile('custompages.css','plugins/CustomPages/');To link a newly created css file?
Thanks, the link is very important for speedy result , no need to add another stylesheet when you can put the code in the custom.css which has priority over others, if something does not want to do what you want add !important to it.
body.Dashboard.Plugin #Content { float: none; width: 830px; margin: 0 auto; }you will likely need to edit other parts, just add the body class like I did there before the other elements.
❌ ✊ ♥. ¸. ••. ¸♥¸. ••. ¸♥ ✊ ❌
You really are a CSS Addict. Thank you!
You are welcome , but I am just good with firebug. You should work with it all the time and learn all of the tricks it can offer.
❌ ✊ ♥. ¸. ••. ¸♥¸. ••. ¸♥ ✊ ❌
This exact code, entered in my custom.css, centered all 3 Custom Pages I have and the Members List Enhanced plugin:
body.Dashboard.Plugin #Body { float: center; width: 830px; margin: 50px auto 55px; }Thanks again, Vrijvlinder.
There is no float:center , only float:left float:right and float:none
I would remove that float and use margin:0 auto; so it stays in the center when the window gets bigger.
Best get to know the proper rules to apply
http://www.w3schools.com/cssref/pr_class_float.asp
❌ ✊ ♥. ¸. ••. ¸♥¸. ••. ¸♥ ✊ ❌