FileUpload v1.8.2.1 on Vanilla v2.1: Thumbnails shown full size after upload
I've already seen some had issues with thumbnails, but my problem does not seem to fit in. I just recently switched server and upgraded from v2.1.b1 to v2.1_final. I've upgraded the FileUpload plugin to v1.8.2 and applied @peregrine's fix, it's now shown as v1.8.2.1.
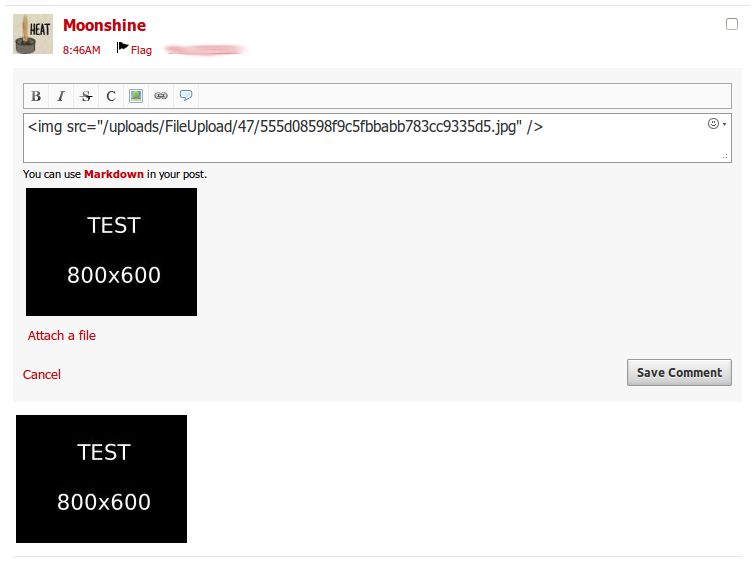
The problem I'm experiencing is, that right after an image upload the thumbnail is shown with the full size of the uploaded picture as follows:

Once the comment is posted, both (inserted image and thumbnail) are shown correctly:

And the same goes when editing such a comment:

So the issue is, how to get the thumbnail shown in thumbnail size right after upload?
Obviously it worked correctly before I moved and upgraded my production forum, it's working right now, but it's totally impractical especially when uploading a whole bunch of pictues (the full-sized thumnails are then shown below each other).


Comments
This is what's shown in Firefox Inspector for the blown up full-size thumbnail:
And this seems the be the responsible code in
fileupload_functions.php:if ($Data) { // $Result = array('src' => $Src, 'width' => GetValue('ThumbWidth', $Media), 'height' => GetValue('ThumbHeight', $Media)); $Result = Img($Src, array('class' => 'ImageThumbnail', 'width' => $Width, 'height' => $Height)); } else { // $Result = Img($Src, array('class' => 'ImageThumbnail', 'width' => GetValue('ThumbWidth', $Media), 'height' => GetValue('ThumbHeight', $Media))); $Result = Img($Src, array('class' => 'ImageThumbnail', 'width' => $Width, 'height' => $Height)); } return $Result; }So there are two versions for $Result each, not sure why and what the thought is behind it.
See if you have these in your config
❌ ✊ ♥. ¸. ••. ¸♥¸. ••. ¸♥ ✊ ❌
if that does not work you can try css to keep it from wiggin out
.FilePreview img { display: block; max-width:150px; height:auto; }Below is the css for that section
.AttachFileWrapper table.AttachFileContainer tr.FileAttachment td .ProgressBar { border: 0; height: 14px; width: 126px; } .AttachFileWrapper table.AttachFileContainer tr.FileAttachment td .ProgressBar .ProgressTicker { background: url(images/upload-progress-back1.gif)!important; color: #fff; font-size: 10px; height: 100%; line-height: 14px; padding-right: 2px; text-align: right; background-color: transparent!important; } .Attachment:hover .FileHover { -moz-box-shadow: 0 2px 10px #000; -webkit-box-shadow: 0 2px 10px #000; background: #1b1e21; border: 1px solid #52585d; border-radius: 5px; box-shadow: 0 2px 10px #000; display: block; left: -7px; padding: 6px; position: absolute; top: -7px; z-index: 101; min-width: 150px; }❌ ✊ ♥. ¸. ••. ¸♥¸. ••. ¸♥ ✊ ❌
@MasterOne
good explanation of issue - see if this resolves it.
here is a fix.
http://vanillaforums.org/discussion/comment/208389/#Comment_208389
I may not provide the completed solution you might desire, but I do try to provide honest suggestions to help you solve your issue.
Great job, @peregrine, another problem solved!