added class for fontawesome icon
 jackmaessen
✭✭✭
jackmaessen
✭✭✭
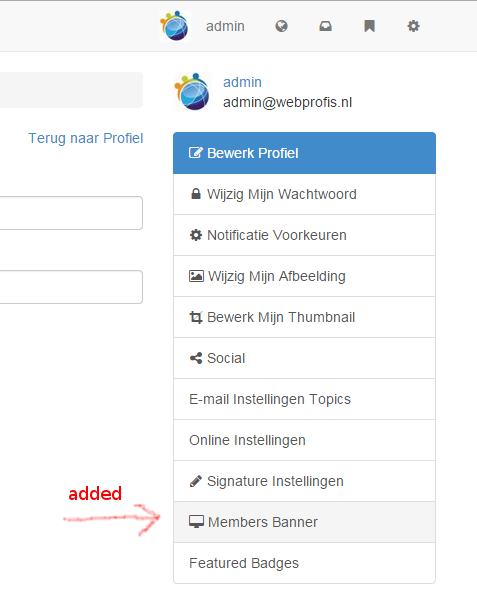
I noticed when enabling this plugin, in the Edit Profile area at the right side there was no Fontawesome icon for the link.
In the file default.php of this plugin, i changed 1 line of text to make it possible.
public function ProfileController_AfterAddSideMenu_Handler($Sender) {
$SideMenu = $Sender->EventArguments['SideMenu'];
$BannerUserID = Gdn::Session()->UserID;
$IsAdmin = Gdn::Session()->CheckPermission('Garden.Users.Edit');
if (($Sender->User->UserID == $BannerUserID) || ($IsAdmin)) {
/*original */ //$SideMenu->AddLink('Options', T('User Banner'), '/profile/userbanner/' . $Sender->User->UserID . '/' . Gdn_Format::Url($Sender->User->Name), FALSE, array('class' => 'Popup'));
/* edited */ $SideMenu->AddLink('Options', Sprite('SpUserbanner').' '.T('User Banner'), '/profile/userbanner/' . $Sender->User->UserID . '/' . Gdn_Format::Url($Sender->User->Name), FALSE, array('class' => 'Popup'));
}
}
Now you can add an icon just before the links (like the others in this area) easy like this:
.SpUserbanner:before {
content: "\f108 "; /* or whatever you want */
font-family: FontAwesome;
}
It is only a little change, but maybe helpfull for all these users who also want an icon before the link
Tagged:
3

