Avatars and hover text looks strange
 Master99
New
Master99
New
Hello,
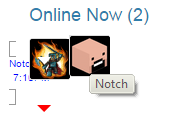
The avatars and hover text on my forum are looking like this:
I have changed browsers, reloaded the cache, and tried the solutions from previous discussions, but none have worked for me. I am using the Bootstrap theme. I don't need anything fancy, just a way get the avatars and hover text looking normal.
Any help would be appreciated. Thanks!
0


Comments
does everyone have an avatar? they must I believe or use vanilicons.
what version of plugin are you using?
just prep work for V.
I may not provide the completed solution you might desire, but I do try to provide honest suggestions to help you solve your issue.
Yea this is a real dog with fleas... I almost want to give up about Bootstrap. It just does not work great ...
I don't see that with my forums.
I need a link to see it live make a test account for me and message the login info
make sure there are more than two persons online. this is near to impossible to test or fix without seeing it with multiple users.
I fix it it for one person and it breaks for another...
Look and see if any of the fixes posted in other discussions related to this issue work for you...
❌ ✊ ♥. ¸. ••. ¸♥¸. ••. ¸♥ ✊ ❌
I have a default-avatar type plugin. I am using the latest version of the plugin.
http://community.craftedkingdom.elementfx.com
None of the other fixes posted in the previous questions worked for me.
Thanks for your time, I sent the login info.
Ok the problem is the same... the area that has the problem needs adjustment per theme...
please find these lines in the css file for the plugin and replace them with this, around line 33
#OnlineNow.Box ul.PanelInfo li span.Time { font-size: 9px; position: relative; top: -60px; left: -20px; visibility: hidden; display:none; background: #fff; padding: 2px 6px!important; border: 1px solid #999; border-radius: 0; z-index: 99999; width: auto; min-width: 80px; text-align: left; white-space: nowrap; } #OnlineNow.Box ul.PanelInfo li:hover span.Time { visibility: visible; display:block; }report if this works to fix the popup. I can't see the other issue unless there are more people online besides me
Add this to it se if it helps
#OnlineNow.Box ul.PanelInfo li:hover span.Time a{ display:inline-block; }❌ ✊ ♥. ¸. ••. ¸♥¸. ••. ¸♥ ✊ ❌
No effect.
This is my current .css: http://pastebin.com/xa7tyNyY
Edit to last post: The avatars look a little better, the popups are still the same.
Don't use the bootstrap theme.
I haven't been able to find anything that I like as good or better than.
Yes there is an effect, you just need to empty or disable the browser cache. It seems the name if it is too long it goes out of the box , something I had already fixed before for someone else...
❌ ✊ ♥. ¸. ••. ¸♥¸. ••. ¸♥ ✊ ❌
I already cleared my cache. It must have taken a little while for my CDN to update it's cache. I see the effect now. The names going out of the box is no big deal really unless it's an easy fix.
Try this change the block of code line 32 to this I changed the padding so take note in case you pasted before I edited
#OnlineNow.Box ul.PanelInfo li span.Time { font-size: 9px; position: relative; top: -60px; left: -20px; visibility: hidden; display: none; background: #fff; padding: 2px 0px!important; border: 1px solid #999; border-radius: 0; z-index: 99999; width: auto; min-width: 99px; text-align: left; white-space: pre-line; }❌ ✊ ♥. ¸. ••. ¸♥¸. ••. ¸♥ ✊ ❌
No effect as of yet, Might be my CDN again. If it works in the morning I'll let you know. Otherwise it's no big deal.
Great plugin! Thanks a lot!
I found something you will want to change if you get more people online at the same time..
#OnlineNow.Box ul.PanelInfo { height: 40px; border: 0 none; text-align: left; width: 100%; display: block; }❌ ✊ ♥. ¸. ••. ¸♥¸. ••. ¸♥ ✊ ❌
It's working great now! Thanks!
Where would this go in the code?
Same place as the others
❌ ✊ ♥. ¸. ••. ¸♥¸. ••. ¸♥ ✊ ❌
Everything seems to be working! Thanks for your help!
You are very Welcome !
❌ ✊ ♥. ¸. ••. ¸♥¸. ••. ¸♥ ✊ ❌
But the above code needs min-height instead of just height, my bad there sorry , that way the minimum height is 40 but it can get bigger depending on the people online..
❌ ✊ ♥. ¸. ••. ¸♥¸. ••. ¸♥ ✊ ❌
Will do, thanks.