deleting break tags after refreshing
 jackmaessen
✭✭✭
jackmaessen
✭✭✭
I having problem with the refresh of a topic when there is a block of code in it.
If i post some comment in a topic and i use break tags to get white space between the lines, everything is ok.
When i put some code in it with the pre tags under the last plaint text with some breaks, everything looks oke also.
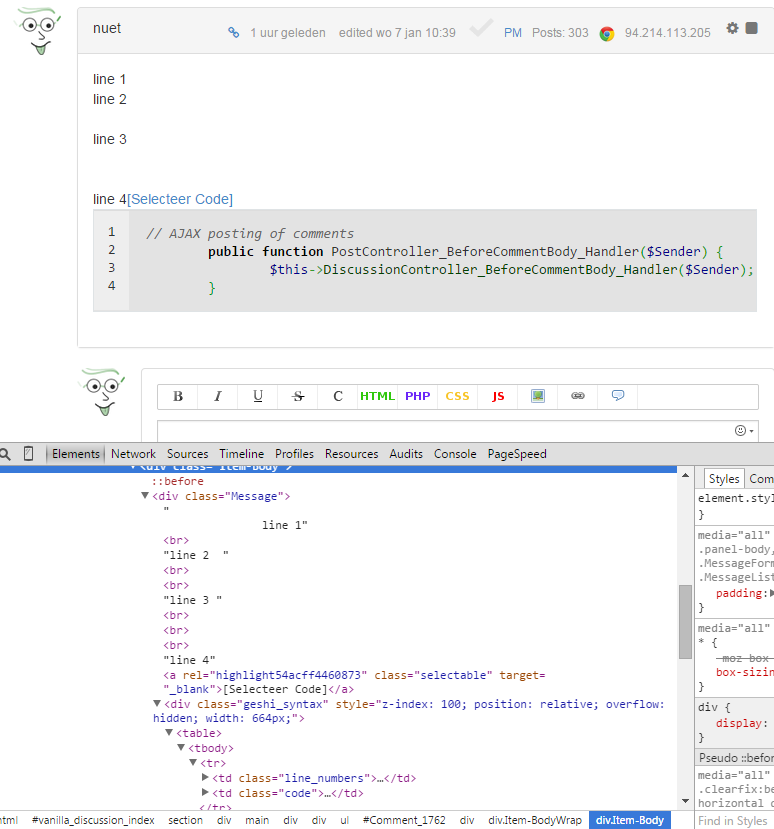
The problem occurs when refreshing the page; geshi is being parsed and he destroys the break tags between the last plain text and the code block.
How can i resolve this problem? Why is this happening?
See images below:
Image 1: after submit but before refresh:

Image 2: after submit and after refresh:

This is the piece of code of geshi with the rel atttribute i added to it ( but i don't think it has to do something with this)
function ParseSyntax($String) {
$String = preg_replace_callback("/\s*<pre(?:lang=[\"']([\w-]+)[\"']|line=[\"'](\d*)[\"']|escaped=[\"'](true|false)?[\"']|\s)+>(.*)<\/pre>\s*/siU",'pre_entities', $String);
return $String;
}
function pre_entities($match) {
include_once(PATH_PLUGINS.DS.'GeSHiSyntaxHighlighter'.DS.'geshi'.DS.'geshi.php');
$language = strtolower(trim($match[1]));
$line = trim($match[2]);
$escaped = trim($match[3]);
$code = geshisyntax_code_trim($match[4]);
if ($escaped == "true") $code = htmlspecialchars_decode($code);
$geshi = new GeSHi($code, $language);
$geshi->enable_keyword_links(false);
$geshi->enable_classes();
echo '<style type="text/css">'.$geshi->get_stylesheet()."</style>";
$element_id = uniqid(); //generate unique ID
$output = '';
$output .='<a rel="highlight'.$element_id.'" class="selectable">[Selecteer Code]</a>'; // assign unique ID to rel attribute
$output .= "<div class='geshi_syntax'><table><tr>";
if ($line) {
$output .= "<td class='line_numbers'>";
$output .= geshisyntax_line_numbers($code, $line);
$output .= '</td><td class="code">';
$output .= '<div id="highlight'.$element_id.'" class="code">'; // assign unique ID to div
$output .= $geshi->parse_code();
$output .= '</div>';
$output .= "</td>";
}
else {
$output .= "<td>";
$output .= '<div id="highlight'.$element_id.'" class="code">'; // assign unique ID to div
$output .= $geshi->parse_code();
$output .= "</div>";
$output .= "</td>";
}
return
$output .= "</tr></table></div>";
return $output;
}
function geshisyntax_line_numbers($code, $start) {
$line_count = count(explode("\n", $code));
$output = "<pre>";
for ($i = 0; $i < $line_count; $i++)
{
$output .= ($start + $i) . "\n";
}
$output .= "</pre>";
return $output;
}
function geshisyntax_code_trim($code) {
// special ltrim b/c leading whitespace matters on 1st line of content
$code = preg_replace("/^\s*\n/siU", "", $code);
$code = rtrim($code);
return $code;
}
0


Comments
Did you test it without your modifications to the plugin?
My themes: pure | minusbaseline - My plugins: CSSedit | HTMLedit | InfiniteScroll | BirthdayModule | [all] - PM me about customizations
VanillaSkins.com - Plugins, Themes and Graphics for Vanillaforums OS
no i did not, maybe that will solve the problem. For now, i put the "Select code" in a div. That seems to be enough to put the line "Select Code" below of the latest plain text instead of beside it. And i also put a p tag in front of it. It gives me some extra white space. I can live with this solution.
$output .='<p /><div class="selectable_anchor"><a rel="highlight'.$element_id.'" class="selectable">[Selecteer Code]</a></div>'; // assign unique ID to rel attribute