Breadcrumb and HTML-entities such as "shy;" don't mix well
 mtschirs
✭✭✭
mtschirs
✭✭✭
While using the German locale "vf_de", I noticed that e.g. the english 'Notification Preferences' translates to the very long 'Benachrichtigungseinstellungen'. The general problem here is that German word agglutination produces very long words without any space that would allow for a word-break.
Unfortunately, the translation of 'Notification Preferences' is not only used in the breadcrumb (profile / notification preferences), but also in the sidepanel where a word-break is absolutely necessary (otherwise it would break the design).
To allow for word-breaks, I inserted ­ into the translation of 'Notification Preferences':$Definition['Notification Preferences'] = 'Benach­rich­ti­gungs­ein­stellungen';:
The sidepanel then renders perfeclty as:
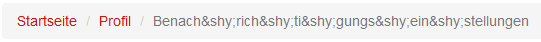
However, the breadcrumb then renders as:
This is due to the 'formatString'-function in 'library/core/functions.general.php' replacing all htmlspecialchars.
The question is: can this be fixed without touching the vanilla core? If yes, how?


Comments
Great idea! I always reduce the font size for "Benachrichtigungseinstellungen" in my themes...
Since the soft hyphen is just a utf-8 char, have you tried it using the actual character? According to Wikipedia you should be able to insert in on a german keyboard using
Alt Gr+-My themes: pure | minusbaseline - My plugins: CSSedit | HTMLedit | InfiniteScroll | BirthdayModule | [all] - PM me about customizations
VanillaSkins.com - Plugins, Themes and Graphics for Vanillaforums OS
what is wrong with css word-breaks? You can do all sort of magic with css and it wraps properly.
grep is your friend.
@Bleistivt : Thanks! The utf-8 soft hyphen solves that problem.
@x00: You mean 'hyphens: auto'? Only few browsers support it...
yes you are right,
text-overflow: ellipsis;works well, but support for hyphens is still poor.grep is your friend.