[Style] Clickable category icons
Hi guys,
this is my first contribution to the community since I have registered, it is not a big one, but I figured better something that nothing, right?

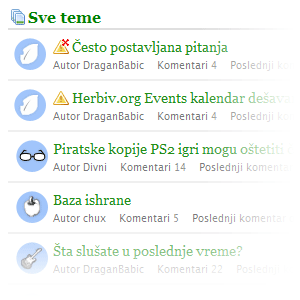
Here is the code for category icons that are clickable when we are on a discussions page, so besides the esthetic role, they play a useful one. I don't really like the way discussion options are laid out in vanilla, they are too many and too small for anyone to even want to use them. This is the first step towards improving their usability from an information design point of view. Since I am doing this only on spare time for our forums, the whole styling process will be a little slower, but as I have promised our style will be available to everyone as soon as it is completed. For now here is a CSS code snippet to allow clickable category icons:
All you need to do is put this in your CSS file (preferably in the categories "section", for semantics' sake) and make 40x40 pixel icons, presto -- you're done.
Cheers.
PS
You can see it in action (sort of like a "preview" of what you're getting) at http://herbiv.org/forum
this is my first contribution to the community since I have registered, it is not a big one, but I figured better something that nothing, right?

Here is the code for category icons that are clickable when we are on a discussions page, so besides the esthetic role, they play a useful one. I don't really like the way discussion options are laid out in vanilla, they are too many and too small for anyone to even want to use them. This is the first step towards improving their usability from an information design point of view. Since I am doing this only on spare time for our forums, the whole styling process will be a little slower, but as I have promised our style will be available to everyone as soon as it is completed. For now here is a CSS code snippet to allow clickable category icons:
/* Make the .Discussion li relative so that we can absolutely position things within it */
.Discussion{
position:relative;
}
/* Category icons on the discussions page */
.DiscussionCategory {
width:40px !important; height:40px !important;
padding:0; margin:0;
text-indent:-9999px;
position:absolute; top:4px; left:2px;
}
.DiscussionCategory span{
display:none;
}
.DiscussionCategory a:link,
.DiscussionCategory a:visited,
.DiscussionCategory a:hover{
display:block;
width:40px !important; height:40px !important;
padding:0; margin:0 !important;
}
.Category_1 .DiscussionCategory a{
background: transparent url(icon-cat1.png) 50% 50% no-repeat;
}
.Category_2 .DiscussionCategory a{
background: transparent url(icon-cat2.png) 2px 50% no-repeat;
}
.Category_3 .DiscussionCategory a{
background: transparent url(icon-cat3.png) 2px 50% no-repeat;
}
.Category_4 .DiscussionCategory a{
background: transparent url(icon-cat4.png) 2px 50% no-repeat;
}
.Category_5 .DiscussionCategory a{
background: transparent url(icon-cat5.png) 2px 50% no-repeat;
}
.Category_6 .DiscussionCategory a{
background: transparent url(icon-cat6.png) 2px 50% no-repeat;
}
.Category_7 .DiscussionCategory a{
background: transparent url(icon-cat7.png) 2px 50% no-repeat;
}
.Category_8 .DiscussionCategory a{
background: transparent url(icon-cat8.png) 2px 50% no-repeat;
}
/* Follow this pattern to whatever number of categories you have set up */
/* Add paddings for the linked icons */
.CategoryDescription,
.CategoryDiscussionCount,
.CategoryOptions,
#Discussions li ul{
padding-left:45px;
}
/* Add the icons to the categories page */
#Categories .Category_1 .CategoryDescription{
background: transparent url(icon-cat1.png) 2px 50% no-repeat;
min-height:40px;
}
#Categories .Category_2 .CategoryDescription{
background: transparent url(icon-cat2.png) 2px 50% no-repeat;
min-height:40px;
}
#Categories .Category_3 .CategoryDescription{
background: transparent url(icon-cat3.png) 2px 50% no-repeat;
min-height:40px;
}
#Categories .Category_4 .CategoryDescription{
background: transparent url(icon-cat4.png) 2px 50% no-repeat;
min-height:40px;
}
#Categories .Category_5 .CategoryDescription{
background: transparent url(icon-cat5.png) 2px 50% no-repeat;
min-height:40px;
}
#Categories .Category_6 .CategoryDescription{
background: transparent url(icon-cat6.png) 2px 50% no-repeat;
min-height:40px;
}
#Categories .Category_7 .CategoryDescription{
background: transparent url(icon-cat7.png) 2px 50% no-repeat;
min-height:40px;
}
#Categories .Category_8 .CategoryDescription{
background: transparent url(icon-cat8.png) 2px 50% no-repeat;
min-height:40px;
}
/* Same thing with following the pattern to match the number of cats */
All you need to do is put this in your CSS file (preferably in the categories "section", for semantics' sake) and make 40x40 pixel icons, presto -- you're done.

Cheers.
PS
You can see it in action (sort of like a "preview" of what you're getting) at http://herbiv.org/forum
0
This discussion has been closed.


Comments
position:relative;rule to the .Discussion selector, you can just add the following code to the code posted above:
.Discussion{ position:relative; }or find the .Discussion selector that's already there and place the needed rule in it.
That's the ONLY difference.
@jimW -> Did you post this in the add-on directory?
That's very cool of you to make an extension! I'm glad people like it.
@ garvin:
I can't possibly think of a reason it doesn't work, could you give me the URI of your vanilla instalation so I can take a look at the code? I have updated the code from the first post with the .Discussion selector, do you have the most recent one?
EDIT: I have just seen you run a private forum, well just check the code then, let me know if the problem is there.
Maybe it would be useful to display the category's name somewhere, using a kind of tooltip on hover or bringing it beside the icon with a text-indent trick. What do you think about this?
My main goal here was to make it the best for loyal and returning users, who know their way around. New users shouldn't take too long to figure their way about, I think.
One alternative is to include the name of the category within the icon itself (graphically I mean)?
Now I can't wait to release the full style for vanilla (although I think It will end up as a theme), but unfortunately this next week is a really busy one for me. I hope I'll get something done soon. Cheers.