Custom theme and custom.css
Hello everyone,
I am new to Vanilla Forums. I am using vanilla Core 3.3.
One of the first confusions is that there are many ways of installing Vanilla Forums, I downloaded the zip and put it inside htdocs for xamp. From time to time I find some information that is not relevant to my installation.
My problem is that I was trying around with custom theme by following the documentations: https://docs.vanillaforums.com/developer/addons/theme-quickstart/
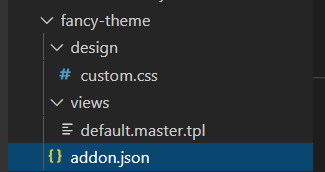
The custom.css inside the design folder is not being applied. My folder structure:
I have activated the theme.
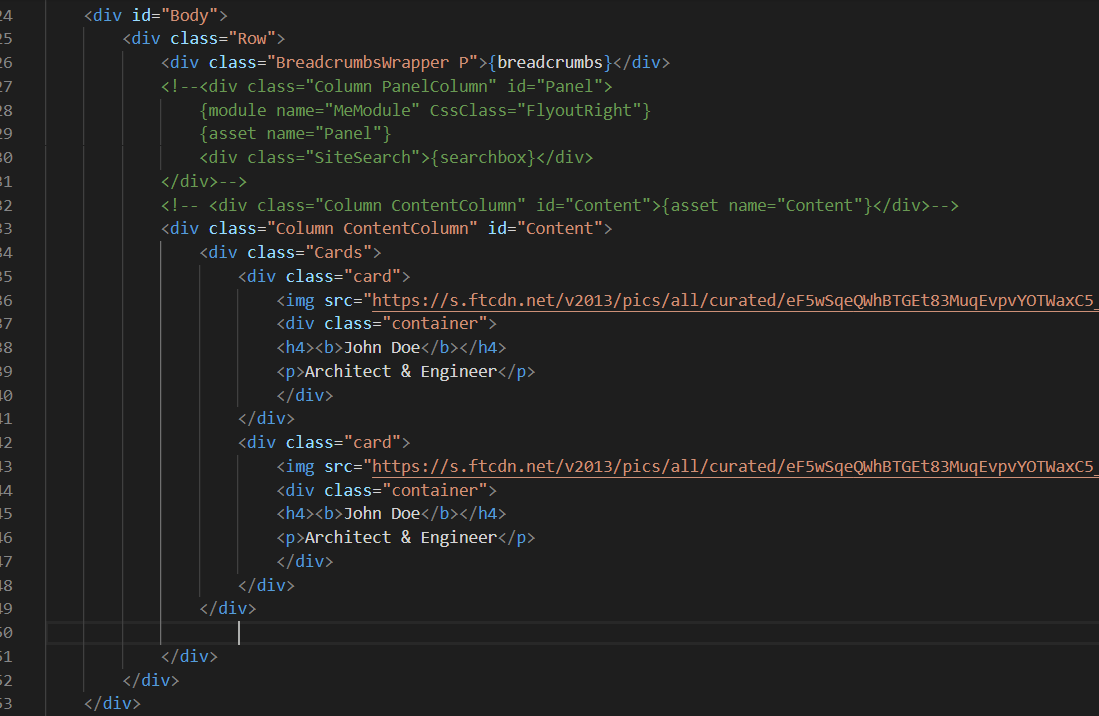
Inside the default.master.tpl i have added some html code, I am trying to create some basic cards:
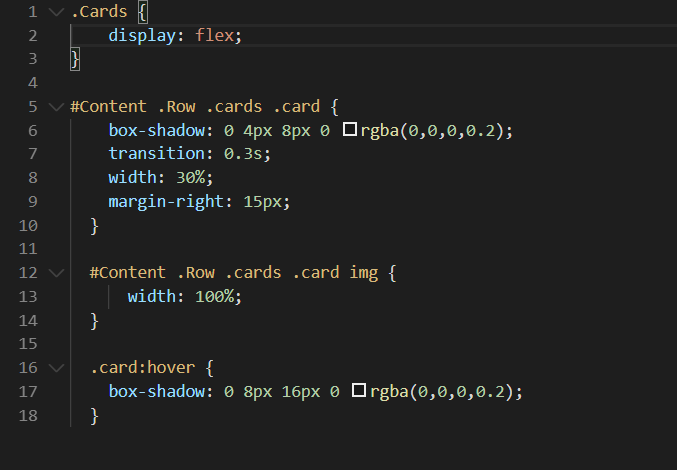
And finally the custom.css file. I am trying to use flexbox and apply just some styles
The css is not being applied at all, what am i doing wrong?
I also noticed there is always just one default.master.tpl. How does that work if you want different layout
and styles for Home, Discussions etc?
With greetings
Snorri





Comments
You should not use custom.css but actually src/scss/custom.scss
Then this custom.scss is compiled to custom.css in the design/custom.css.
The best way to develop is to keep watch on with: vanilla build --watch, vanilla cli will follow the changes and compile it once you make changes to custom.scss
Everything looks okay to me. You should ensure the css file is not loaded by looking at the html source. Maybe deleting the theme related files in the /cache folder would help.
You should try not to change the default.master.tpl. What you are showing above seem to be achievable with the Pockets plugin for example. Theming in Vanilla is not achieved best by writing new files for every view. If you want to have different layouts, that normally is a task for CSS and not for html