Keystone Dark Theme CSS Fixes (3.3-2021.003)
 somerandomfellow
New
somerandomfellow
New
/* Login popup background */
div.Popup .Body {
background-color: black;
}
/* Comment / activity / message box text */
.vanilla-dmg5t-richEditor-text-richEditor-text {
color: black;
}
/* Emoji icon */
.vanilla-1o3cun6-richEditor-menuItems .richEditor-menuItem:first-child .richEditor-embedButton {
color: black;
}
/* Paragraph dropdown text */
.vanilla-1rwe2es-paragraphMenuCheckRadio-checkRadio {
color: black;
}
/* Inbox message recipient */
li.token-input-dropdown-item2.token-input-selected-dropdown-item {
color: black;
}
This fix from @Kaspar works. However, there are still two more CSS edits that need to be made for the dark theme.
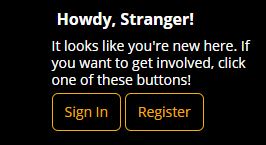
First being the hyperlink color for the Rich editor. Second, the pop up boxes for login/registration have their scheme backwards for active, visited, and hover.
I have looked everywhere through custom_dark and about gave up.. any of you know the locations?
Tagged:
0




Comments
Pm me a forum link, I'll take a look tomorrow.
The following are other changes done in pm with the member I initially provided the above css for
Minor change
/* Paragraph dropdown text */ .vanilla-1rwe2es-paragraphMenuCheckRadio-checkRadio { color: black!important; }Added for buttons
input.Button.Primary.Okay { background-color: #333; } input.Button.Cancel { background-color: #333; }Added for Cockwheel
One can argue that it is good that white makes it blend in.
To me it seems weird it is white when bookmark, post comment, new discussion and most other buttons are yellow'ish in color
span.Arrow.SpFlyoutHandle:before { color: #f7bc2d; }Added for formatting menu
#paragraphMenu1-formattingMenus-menu { color: black; }Some may only have been required due to changes that member already had done on his site.
Thanks, I personally enjoy the white as I do feel it helps blend in.
Personally, I think the theme looks best how it is by default (minus the actual CSS issues) except for this color switch which I am pretty sure is an error on my side. If the theme was actually supposed to be this color, it wouldn't really blend in considering the other login/register buttons are white. Also, my tags turned orange after updating some things. White provides better visibility imo for the login buttons and tags. Announcements being orange and the post filter (view) being orange, and the orange discussion buttons look right though.
A choice for individual colors regarding the role titles would be a good addition in the future for stable release (cough cough)
Register/Login buttons are still orange and not white. And those dang hyperlinks are still white unless hovered (orange), which looks fine once posted but invisible when editing with the whole white background and all.
Here is a link to the new forum for you to check out. Should be able to see everything I'm talking about.
https://bit.ly/39FcnME
I ramble like a mental asylum patient but really at this point, all that's needed is white register/login buttons and hyperlinks to show up as orange in the editing box instead of white.
It's actually all the buttons using the same structure that have turned orange (leave conversation, add, etc.) Guessing they are all under one class.
As I understand what you are asking (change colors as you see fit):
/* change color on main-panel Guestbox sign-in and register button */ a.Button.Primary.SignInPopup, a.Button.ApplyButton { border-color: #fff; color: #fff; } /* change hover color on main-panel Guestbox sign-in and register button */ a.Button.Primary.SignInPopup:hover, a.Button.ApplyButton:hover { background: #3a3b3a; }Example
/* change background-color of link in rich editor but not on post*/ .richEditor-frame .userContent p a { background-color: black; }Example (made on OSS as I am not logged in the the forum asking for advice - hoping/assuming class-tags are the same):
Feel free to ask if I did not cover what you asked or if there are other parts you would like a hint about.
Can't promise anything but I'll do what I can :-)
Standard Disclaimer:
The new themes are a bit weird, so a bit trial and error may be needed. In other words - what I see to adjust something might not actually adjust it once added.
Everything looks good. Actually just needed the rich editor link color changed, not background, but I was just smart enough to figure that one out on my own lol.
And here is the final output of the CSS needed for any folks using the dark theme and running in to the same issue thanks to @Kaspar.
/* Login popup background */ div.Popup .Body { background-color: black; } /* Comment / activity / message box text */ .vanilla-dmg5t-richEditor-text-richEditor-text { color: black!important; } /* Emoji icon */ .vanilla-1o3cun6-richEditor-menuItems .richEditor-menuItem:first-child .richEditor-embedButton { color: black; } /* Paragraph dropdown text */ .vanilla-1rwe2es-paragraphMenuCheckRadio-checkRadio { color: black!important; } /* Inbox message recipient */ li.token-input-dropdown-item2.token-input-selected-dropdown-item { color: black; } /* Paragraph menu */ #paragraphMenu1-formattingMenus-menu { color: black; } /* Change color on main-panel Guestbox sign-in and register button */ a.Button.Primary.SignInPopup, a.Button.ApplyButton { border-color: #fff; color: #fff; } /* Change hover color on main-panel Guestbox sign-in and register button */ a.Button.Primary.SignInPopup:hover, a.Button.ApplyButton:hover { background: #3a3b3a; } /* Change background-color of link in rich editor but not on post*/ .richEditor-frame .userContent p a { color: #f2ae09; }