2021.012 - After update the Body element's visibility is set to hidden
 MrCaspan
✭
MrCaspan
✭
I thought I would start a thread dedicated to the body: hidden issue when updating to 2021.012
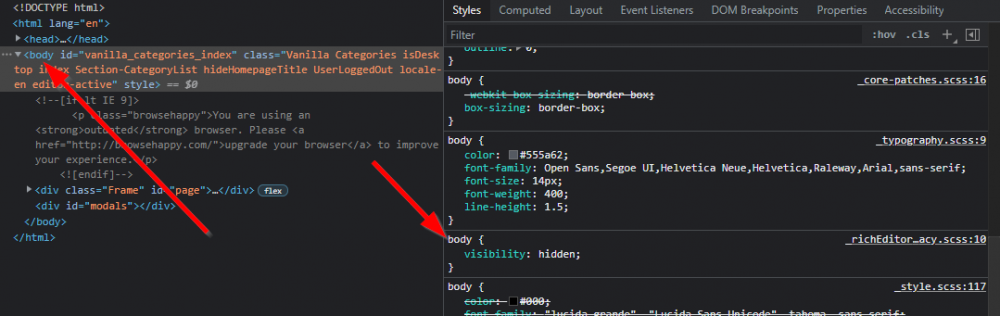
On my install I have a custom theme and when I do an update and then access the forum using an incognito window the whole site is blank. When I inspect the page you see that the body element has a CSS style applied to it to set visibility to hidden. But if I am logged in as the admin and even after I log out the site is still visible to me.
I'm not sure why when logged in as the admin, its its a caching issue after the update or not. But I have tried to do an update form 3.3 using my custom theme and also using the keystone theme with the same result. I would love to hear any ideas of where to look to understand why this is happening.
0



Comments
From my understanding that must be some React imbecility. Maybe the workflow should be "hide the page, load components, show page" in order to avoid flickering or something like that.
The problem here seems to be that for whatever reason the piece of js which unhides the body is never run. The scss file is gathered in one file /applications//dashboard/designstyle-compat.css
That file is loaded in the LegacyAssetModel:
// Throw an event so that plugins can add their css too. $this->EventArguments['ETag'] = $eTag; $this->EventArguments['ThemeType'] = $themeType; $this->fireEvent("{$basename}Css"); // Include theme customizations last so that they override everything else. switch ($basename) { case 'style': $this->addCssFile('style-compat.css', 'dashboard', ['Sort' => -9.999]); $this->addCssFile('custom.css', false, ['Sort' => 1000]); if (Gdn::controller()->Theme && Gdn::controller()->ThemeOptions) { $filenames = valr('Styles.Value', Gdn::controller()->ThemeOptions); if (is_string($filenames) && $filenames != '%s') { $this->addCssFile(changeBasename('custom.css', $filenames), false, ['Sort' => 1001]); } } break; case 'admin': $this->addCssFile('customadmin.css', false, ['Sort' => 10]); break; } $this->fireEvent('AfterGetCssFiles');Therefore I'd say there are some unobstrusive ways to insert a body {visibility:visible} after style-compat
The dirty way would be to create a /applications/dashboard/design/custom.css file, but a) that file could be overwritten with the next update and b) to me it seems as if that would be deprecated, but I might be wrong.
But you could also use a custom.css in your themes folder to add the visibility line. That's a theme specific solution and if you want to make this in a clean way, you need to duplicate the theme to create your own version of it.
And you could create a plugin which uses AfterGetCssFiles to insert your own css file.
Instead of this, I would recommend a short plugin which uses the default.master.template AfterBody event to insert inline css. if anybody is interested in writing his first plugin, this would be a great starter. Just ask and I'll assist.
The question is why is it happening on an upgrade? I can install a fresh copy of 2021.012 with no issue but when I do an upgrade I get this bug. I get that a Plugin can temp solve the bug but how do we figure out why it is happening in the first place? Should I be logging a GIT bug report on the main repo?
That's an interesting observation! Can you do a comparison of both folders to find out the differences?
On Windows I used a tool called WinMerge for such a purpose. If you are on Linux, you should be able to use diff
@R_J do you mean the /applications/dashboard/design/ folder? If so ill grab that today
So strange it was showing a lot of differences and now I am curious as to why. When I do my update I just uncompressed the 2021.012 zip over my install and thought it was overwriting the files, I am wondering if it has actually happened? I am doing another test and uploading the files individually to test the upgrade again to ensure they are overwritten properly. Uploads of individual files takes like 40 min on FTP compared to uploading the zip then uncompressing it on the server so that is what I have been doing.
Will report back in a bit
Hot Jiminy, this was the problem! How can I be so stupid to not even suspect this. Uncompressing the files in the same directory was not properly over writing them. All seems to be well now. Ill do some more testing but this seems to solve this issue for any other idiots out there not smart enough to ensure the old files are being overwritten!
Thanks @R_J for the idea, obviously the files should be identical if compared to the fresh install version! The only difference should be new files added or removed...
If only every problem could be solved so easily!