'Outbedding' my forum in WP
 AaronWebstey
✭✭✭
AaronWebstey
✭✭✭
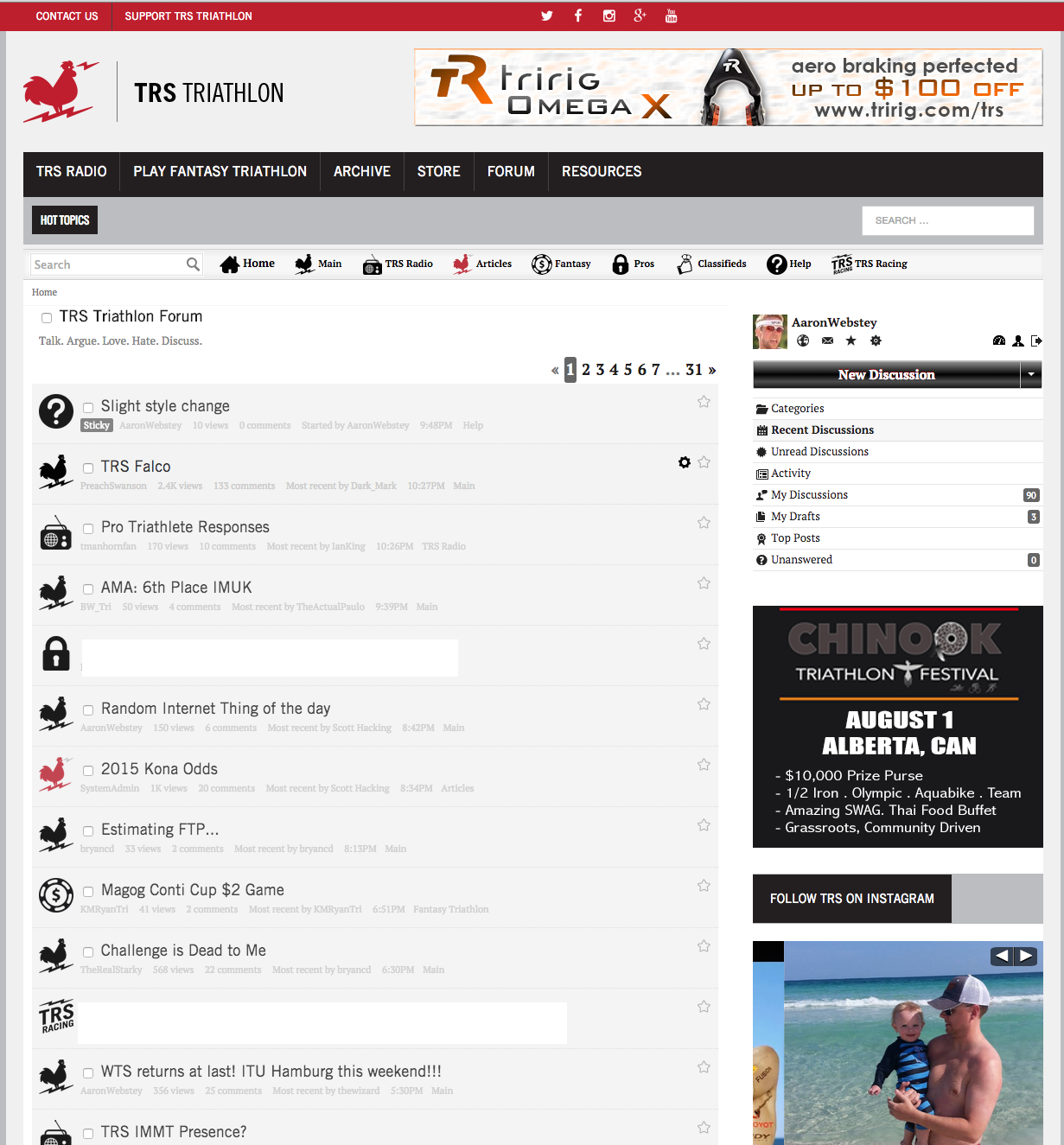
Instead of embedding with an iframe (we were having tons of issues with plugins, URLs, speed, etc), I decided to 'outbed' it - i.e., I grab a (cached) template page from WP using a smarty include, and use that as the theme's template. The panel is a WP text widget that shows up only on my 'forum template' WP page, with some smarty tags in it.
It took a fair bit of frigging around with WP (probably less if I were a more advanced WP tweaker) - custom page and header templates, careful placement of {literal} tags, etc - and some VF plugin tweaking to make the forum work with the same jquery version as the WP site. But I've finally gotten it, I think.
Why not just make a static template that matches the WP site, you may ask? Well, whenever we change advertising, menus, widgets, etc on the WP site, I want the forum to match up.
Nobody in my forum community will appreciate how much work this was, so I figured I'd post here and get it off my chest 
http://trstriathlon.com/TRSForum/



Comments
Hey @AaronWebstey I have done the same thing before.
I certainly appreciate it isn't easy. It also depends on what you are trying to "outbed" as it is not always possible to sandbox that different parts, and conflict may arise. Fortunately in terms of selectors wordpress and vannila couldn't be more different. However there is still a high chance of scripting issues to resolve.
Anyone seeking to try this, it is an advanced topic. The simpler the header and footer, with the the least interactive element the more likely it is to succeed.
Maybe there is an argument for a standard on sanboxed
<section>with sandboxed resources in html to make this more trivial.I have thought of making an engine which could parse and refactor fragments and resources so they are effectively sandboxed, but that would be complicated and I don't have time.
say you have an unspecific
.Selectorthat could be stylingbody.Selectoranddiv.Selectorso you couldn't turn it into#Sanboxed55b08e5622515 .Selector(have a reset css for that selector and style under it), or as you could not sandbox thebody. making use of body selector is a quite common technique of page differentiation and also used in scripting/css special effects.You would hope that if they use body selectors they would be specific about it. However if the fragment relies on static body selector you have a problem anyway, becuase there is still a chance that there is a conflict because of collision.
Therefore every single selector would have to be individually sandboxed to reduce the chance of conflict, and you would need to parse all the resources and hope they don't get broken in the process.
This is why if the browser had a special
sandboxattribute for<section>and for resources it would make things more trivial, becuase the browser is aware of the different sections. Therefore as far selector are concerned conflict could be avoided. There is a still a potential for scripting conflicts, however scripting frameworks can be sandboxed. Or there is the possibility of sandbox script running in a different instance of the scripting engine, however this mightn't always be desirable.grep is your friend.
@x00 I feel like, especially with websites these days having content from so many different sources (ads, social media, etc), this would be a pretty huge deal. You could probably replace a lot of iframes with directly-included content if browsers would let you sandbox style and scripts that way.
But yes, definitely an advanced (or at least very time-consuming) project. I think the hardest part was getting all the jquery versions to play nicely together.
You can do create blank iframe in javascript an add content to it, but sandboxed sections would be better.
grep is your friend.
Yeah, it would be a lot harder to integrate the panel into the sidebar like I've done, if I were using iframes.
My solution was to just include Vanilla into WordPress and use Vanilla code in WordPress' theme. So kinda the opposite of this approach. But then I'm a Vanilla fanboy not a WordPress fanboy.
@Linc I think you glue solution is interesting.
In general I don't like loading of two frameworks, unless it can be done in an optimal way. The cached fragment idea is something I like and have recommended (with caveat), becuase it more optimal, for what is really a cosmetic effect
By far the worst implementation I seen was when Pagelines (major wordpress theme engine), did a vanilla integration. They force loaded wordpress, and it was massive resource hog.
grep is your friend.
Ha - if I were @Linc , I probably would have done that too. I'm not expert enough in either VF or WP to call myself a fanboy - I'm more of a "please let me be able to cobble together something to make this work" boy I don't even have the n00b excuse any more, it's been like 8 months since I started up our forum!
I don't even have the n00b excuse any more, it's been like 8 months since I started up our forum!
Nice job @AaronWebstey , I've been having trouble with my forum embedding as well but don't know how to match it to my wordpress theme.
If there's interest, and I can get a few spare minutes, I could write up a walkthrough of what I did. There would still be a lot of fiddling to do yourself, but it might at least make a decent roadmap.
@AaronWebstey YES!! I would love to have a guide. I'm having all kind of issues with the embedding right now. It would be really helpful.
Okey dokey then! I've been meaning to do this anyway, for my own purposes. Not promising anything fancy but I should have something in the next couple days.
Could you do the walkthrough @AaronWebstey ?
Trying my best @fonchi . I appreciate your enthusiasm! I'm a one-man show (as most of us probably are here) and keep having to put out fires. Hopefully this week!
Great.