Bootstrap Theme - Online Now PopUp
 Moehrenstein
New
Moehrenstein
New
Hi there! I really love this plugin, but there is a little styling bug with the bootsrap theme.
The hover-popup is shown in two rows and i was not able to change the onlinenow.css to solve this on my own.
Could anyone point me in the right direction?  This would be awesome!
This would be awesome! 
My board: https://www.pepakura.eu/board
0


Comments
Please create an account for me in your site and send me the login info via PM here and I can take a look.
❌ ✊ ♥. ¸. ••. ¸♥¸. ••. ¸♥ ✊ ❌
Sending you now:)
Thank you very much!
Ok, please look in the onlinenow.css file and find this block in line 76
#OnlineNow.Box ul.PanelInfo li div.Time a.Popup.Name, #OnlineNow.Box ul.PanelInfo li div.Time a.Popup.Timeand remove this from that block
display: inline;That should fix the display
❌ ✊ ♥. ¸. ••. ¸♥¸. ••. ¸♥ ✊ ❌
You are a legend, thank you very much!
You are very Welcome !
❌ ✊ ♥. ¸. ••. ¸♥¸. ••. ¸♥ ✊ ❌
How do I remve the hover pop up?
Can I add something to CSS Editor or do I have the edit the CSS File
You could hide it with css rules. You can find what to hide by using your browser's web inspectors
I tried editing the css file and changing the display to hidden and all that did was make 2 boxes under the account name with the words "activity" and the time
I only want the user avatar to show
How do I find it with browser's web inspectors
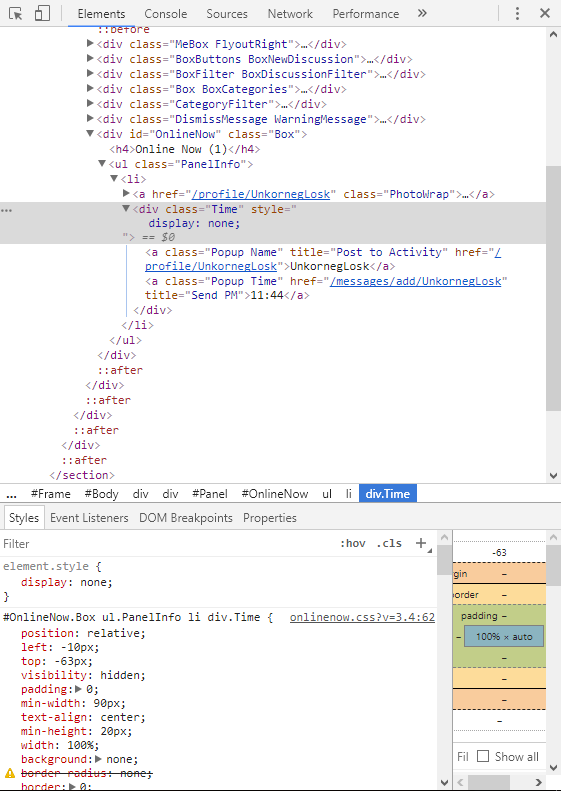
It's easy, hover the avatar picture, and when the popup show right click on it and select "Inspect element" (or something like depending on your browser).
Then you should look in the html page what is the PopUp container to add it the css display none.
Here's how it looks with Opera (and mostly like Chrome and Chromium)

You see that the Popup Name and time are contained inside the div with "Time" class.
To try I added the
display: none;rule to this div and the popup still hidden.The css rule will look like this:
#OnlineNow .PanelInfo .Time { display: none !important; }I added !important to force browser to not display it because when you hover the avatar, another display rule is used so the !important prevent this one to be overrided.
Awesome
Thank you!
Now its only showing one person being online and they are not...